Last Updated on February 13, 2024
Everyone has a website these days. But how many website owners think about what a good website is, what such a website should look like, or what criteria it should meet? This is precisely what we will focus on in this article, which will give you a detailed look at the characteristics of a good website through a clear, practical checklist with individual items.
It simply does not work in such a way that an individual or a company decides to build a new website and jump into it without any plan or standards. Imagine having your own house built by a company that doesn’t adhere to plans or standards. A construction company must have specific procedures, plans, and standards according to which it builds. It’s the same with building websites. Creating a good website framework requires having a systematic plan in hand. And that is precisely our checklist, which will help you orient yourself in what a quality website should meet and what you should stick to. This checklist serves as a roadmap, guiding you through the key aspects that contribute to the online success of a business or personal brand. From the initial design phase to the intricate nuances of user engagement and conversion, every element must be carefully considered and executed. Ensuring that your site is aesthetically pleasing but also functional, user-friendly, and secure is paramount to standing out in the digital landscape.

What Makes a Good Website:
Key Takeaways
- A comprehensive checklist emphasizes design, content, and functionality for a successful website.
- To meet visitor needs, websites must prioritize user experience, technical SEO, and responsiveness.
- Regular testing and analytics help maintain the site’s performance and security over time.
- What Makes a Good Website:Key Takeaways
- Good Website Checklist
- Establishing Your Goals
- Design and Aesthetics
- Content Strategy
- User Experience (UX)
- Technical SEO
- Testing and Functionality
- Branding and Identity
- Website Performance
- Responsive Design Practices
- Security and Trustworthiness
- Engagement and Conversion
- Website Management and Analytics
- Frequently Asked Questions
- What essential elements should be included in a website design checklist?
- How can I ensure that my website meets modern design standards?
- What are the key attributes that define a well-constructed website?
- How can website checklists improve the development process for clients?
- What are crucial points to consider for enhancing the user experience on a website?
- What are the best practices for ensuring website accessibility and usability?
Good Website Checklist
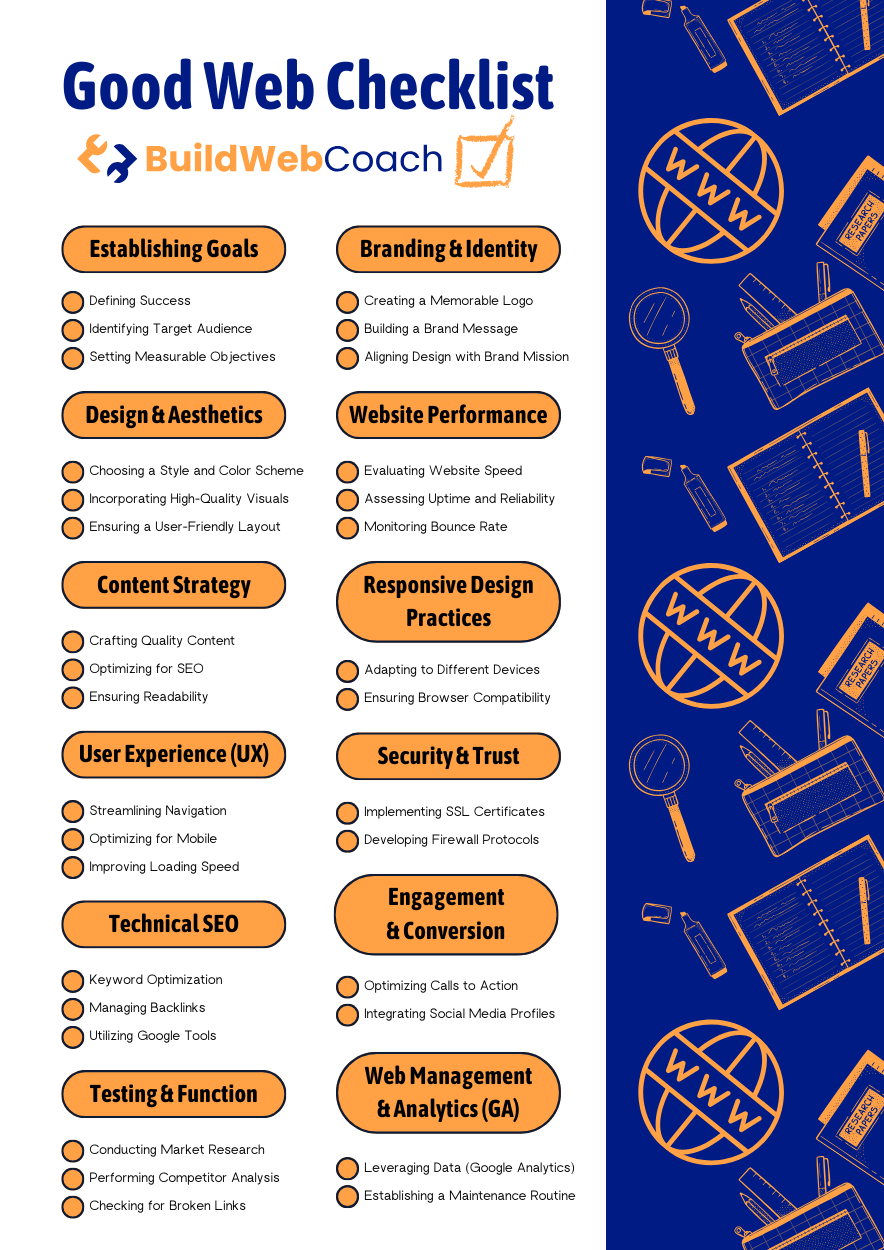
A practical checklist of a good website should contain all the key aspects that the website should fulfill. These are, for example, clearly defined goals, convincing and high-quality content, or solid technical foundations (here, we are mainly talking about technical optimization for search engines – SEO). But that is far from all. We can include, for example, responsiveness – that is, the website must be able to adapt to different devices, from computers to tablets to mobile phones. An integral part is also the high performance of the website (especially its fast loading), easy website management, including an overview of its performance statistics (ie, for example, connection to analytical tools such as Google Analytics). We could name several other aspects here. But, let’s show a graphically processed checklist of a good website, which we have prepared for you so that you can easily find your way around the issue.

Establishing Your Goals
When crafting your website, beginning with clear, defined goals is crucial. These goals should reflect what you aim to achieve and who you want to reach. Below, we elaborate on the individual points of our graphically prepared checklist. So you can learn more about what needs to be done in each step to fulfill them.
Defining Success
Success on your website is not one-size-fits-all—it’s what you decide it should be. Whether boosting sales, increasing newsletter signups, or elevating user engagement, success should align with your overarching business strategy. For instance, improving customer interaction might be a primary goal for your business, as mentioned in Wix.com resource on setting website goals.
Identifying Target Audience
Knowing your target audience is fundamental. Demographics, interests, and behavior should shape how you formulate your website content and structure. Are you catering to young tech enthusiasts or an older audience seeking straightforward information? Your site should speak directly to that audience’s needs and desires. For guidance on website personalization, refer to insights on understanding your audience.
Setting Measurable Objectives
Your website goals should be specific and quantifiable. Terms like “increase” or “improve” need numbers attached. For example, aim to grow your email list by 20% or enhance your loading times by 2 seconds. Utilizing SMART criteria—Specific, Measurable, Achievable, Relevant, and Time-bound—will assist you in setting objectives that can be systematically evaluated. The HubSpot Blog elaborates on how to write SMART goals. If you set measurable goals, assessing them and seeing if they have been met is much easier.
Design and Aesthetics
Crafting the visual experience of your website is fundamental. Aesthetic appeal and design cohesiveness are critical for establishing brand identity and ensuring user engagement.
Choosing a Style and Color Scheme
Select a style and color scheme that aligns with your brand identity. Consistency in design elements, from fonts to button styles, helps create a coherent user experience. Staying updated with web design trends can inspire your choices. Still, the style must resonate with your brand’s personality and the message you want to convey. However, we strongly recommend you not forget the website’s accessibility rules.
Incorporating High-Quality Visuals
Invest in high-quality visuals to captivate and retain user attention. This encompasses images, videos, and icons that should be high-resolution and relevant to your content. Utilize visuals that reinforce your message and are strategically placed to guide users through your content effectively. For example, you can use the notorious tool Canva, which is gaining popularity among people, to create visuals. Among other things, you can create unique graphic designs in it easily and quickly.
Ensuring a User-Friendly Layout
Your website’s layout should prioritize ease of navigation and accessibility. Choose a user-friendly design that intuitively presents content, making it effortless for visitors to find what they want. Your website’s architecture should facilitate a seamless flow from one section to the next, enhancing the user’s journey across your digital platform.
Content Strategy
Your website’s success hinges on a robust content strategy: crafting quality content, optimizing it for SEO, and ensuring readability. This strategic approach will ensure you publish high-value material that meets specific goals and audience needs.
Crafting Quality Content
When you begin content creation, focus on delivering quality content. This means your content should be well-researched, factually accurate, and offer unique value to your readers. That’s what quality content is all about. To gain people’s respect and popularity, you must respect their needs and create content just for them. Employ a structured process for determining topics that resonate with your audience and align with your brand. Use actionable insights from websites like DesignRush to create page-specific checklists to streamline your content efforts.
Optimizing for SEO
Content optimization is essential for visibility. Incorporate relevant keywords in your titles, headers, and body while maintaining natural readability. It’s not just about using keywords; you should also ensure your website’s technical SEO is sound—meaning fast load times, mobile-friendly design, and structured data. For practical tips, consider insight from WebFX on creating and implementing a comprehensive SEO strategy. Although SEO is relatively demanding and long-term work, it pays off.
Ensuring Readability
Your readability directly influences user engagement and retention. Break your content into short, digestible paragraphs and use headings appropriately—this helps users quickly find the information they need. Lists and tables can effectively present data or steps, assisting readers in understanding and remembering your message better. A site like Godot Media emphasizes that good content is optimized for search engines and human readers.
User Experience (UX)
User Experience (UX) on your website boils down to how easily and pleasantly users can access your content and services. A good UX design ensures your website is intuitive, responsive, and seamlessly delivers content.
Streamlining Navigation
Your site’s navigation should be intuitive and straightforward to enhance the user experience. Every page should be accessible within a few clicks, which means hierarchically structuring your menus and navigation elements, aligning with user expectations. For example, a study on website user experience demonstrates that clear categories and a search function are pivotal for users to navigate efficiently.
Optimizing for Mobile
Having a mobile-friendly design is no longer optional. With the increasing use of smartphones, your website must perform well on various device sizes. This mobile responsiveness can be achieved through responsive design or dedicated mobile versions. A guide from BrowserStack provides a comprehensive look at making a website mobile-ready, including legible fonts, touch-friendly buttons, and adaptable layouts.
Improving Loading Speed
Website loading speed directly impacts your user’s first impression and can influence whether they stay or leave. Optimizing images, utilizing browser caching, and minimizing HTTP requests are necessary to increase speed. As Bitcatcha mentions, most visitors expect a website to load in two seconds or less, so it’s imperative to regularly monitor and enhance your site’s performance to meet these expectations. If you want to quickly map the overall performance of your website, including speed characteristics, we recommend a unique tool from Google – Page Speed Insights.
Technical SEO
Mastering Technical SEO positions your website for improved visibility in search engine results. It ensures that your content is relevant and accessible to search engines.
Keyword Optimization
To enhance your SEO strategy, you need to focus on keyword optimization. Identify high-value keywords relevant to your content and ensure they are naturally integrated into titles, meta descriptions, and heading tags. Your aim should be to match your content with the search queries of your target audience.
Managing Backlinks
Crafting a robust profile of backlinks—links from other sites to yours—is crucial for SEO. Aim for quality over quantity; secure backlinks from reputable sites within your niche. Remember to regularly audit your backlink profile to weed out any harmful links that might damage your credibility with search engines.
Utilizing Google Tools
Leverage Google Analytics and Google Search Console to monitor your site’s performance. Google Analytics provides insights into user behavior, helping you better understand your audience. Meanwhile, Google Search Console lets you know how your site is viewed by Google, providing data on search queries, click-through rates, and indexation issues. Regularly using these tools is vital in adjusting your SEO tactics for optimal organic search results.
Testing and Functionality
When building or revising your website, testing its functionality is paramount. This involves ensuring that every component works as intended and provides an optimal user experience. It’s not just about what your site can do but also about understanding your market and competitors to guide development efforts.
Conducting Market Research
Your first step is to conduct market research thoroughly. You need to understand your audience’s needs and preferences. This can significantly influence how you structure your website and bolster your site’s functionality to cater to user behavior.
- Identify target demographics
- Gather data on user interaction patterns
Performing Competitor Analysis
Next, perform competitor analysis to gauge how your site compares to others in your industry. This can reveal functionality gaps that may be leveraged as opportunities for improvement.
- Analyze competitor features
- Benchmark against industry standards
Checking for Broken Links
Lastly, meticulously check your site for broken links. Broken links can derail a user’s experience and harm your website’s credibility.
- Use tools to scan for broken links
- Resolve dead-ends to maintain a seamless navigation experience
Remember, diligent attention to testing and refining your website’s functionality, supported by thorough research and competitor insight, reduces development effort and enhances the overall quality of your web presence.
Branding and Identity
Before embarking on website development, ensure your branding and identity unequivocally reflect your company’s ethos. This foundation, comprising your logo, brand message, and design alignment, is the cornerstone of effective brand communication.
Creating a Memorable Logo
Your logo is the face of your brand, so it must stand out. It should embody your company’s spirit and be distinctive yet functional across various platforms. The ultimate goal is for your logo to be instantly recognizable and evoke critical information about your brand without overwhelming the viewer with complexity.
Building a Brand Message
This narrative is your brand’s heartbeat; it tells your story. Your brand message should convey who you are and what you stand for, resonating with your target audience. Consistency is critical here—it should be reflected uniformly across all marketing materials, making your brand’s voice familiar and trustable.
Aligning Design with Brand Mission
Lastly, your website’s design elements must seamlessly sync with your brand mission. The color palette, typography, and imagery should all be in tune with the broader mission, encapsulating the quintessence of your brand identity. This coherence ensures that every visitor to your website gets an authentic feel of the brand ethos, enhancing brand recall and loyalty.
Website Performance
Performance is a critical factor when considering a website’s efficacy. Your site’s load times, dependability, and engagement metrics influence user experience and can affect its search engine ranking.
Evaluating Website Speed
Load Time: This is the time it takes for a page to become fully interactive. You can evaluate your website’s speed using tools like Google PageSpeed Insights, which measures speed and suggests ways to make your site faster and more efficient.
Fast Loading: Aim for a load time of under three seconds. Websites that load quickly keep users engaged and reduce the likelihood of visitors leaving prematurely.
Assessing Uptime and Reliability
Web Hosting: Your website’s reliability largely hinges on the quality of your web hosting. Choose a website host with a strong track record of uptime, typically upwards of 99.9%.
Website Host: Assess your host’s performance metrics and support levels to ensure they can handle your site’s traffic without a hitch.
Monitoring Bounce Rate
Bounce Rate: This metric indicates the percentage of visitors who leave your site after viewing only one page. A high bounce rate is often a red flag that your site needs to be more engaging or visitors didn’t find what they were looking for.
User Engagement: By improving your site’s performance and speed, you give visitors a reason to stick around longer, which can lower your bounce rate. Regularly monitor this metric to gauge the effectiveness of your performance optimizations.
Responsive Design Practices
In today’s digital landscape, your website must provide a seamless experience across various devices and browsers. Responsive design ensures your site layout adjusts to fit the screen it’s being viewed on, maintaining usability and aesthetics from desktops to mobile devices.
Adapting to Different Devices
Remember that your website layout must fluidly transform across different screen sizes when focusing on responsive design. This adaptability ensures that your content is always accessible and visually coherent, whether your visitors use a laptop, tablet, or smartphone.
- Fluid Grids: Use a fluid grid layout that scales elements based on proportion, not pixels.
- Flexible Images: Implement CSS to ensure images scale within their containing elements.
- Media Queries: Utilize media queries in your CSS to apply different styles for different devices, enhancing your mobile devices’ site experience.
- Touchscreen Compatibility: Ensure interactive elements like buttons and forms are easy to navigate using touchscreens.
Ensuring Cross-Browser Compatibility
Cross-browser compatibility is just as crucial as mobile adaptability. Your users will access your site using various web browsers, each with nuances in rendering HTML, CSS, and JavaScript.
- Browser Testing: Regularly test your site’s functionality and appearance in multiple browsers.
- Fallback Options: Create fallback styles for older browsers so functionality is not compromised.
- CSS Prefixes: Use appropriate vendor prefixes to ensure new CSS features work across browsers.
- Performance Optimization: Monitor your site’s loading times and overall performance, as these can vary with different browsers’ processing capabilities.
Security and Trustworthiness
In website management, your security measures and signals of trustworthiness are fundamental to the user experience and your brand’s credibility. These components reassure visitors that your site is secure and their data is protected.
Implementing SSL Certificates
You must implement an SSL certificate to establish a secure connection between your server and the user’s browser. This encrypts data, making it unreadable to any third parties that might intercept it. You can confirm that an SSL certificate is in place by looking for “https://” at the beginning of your website’s URL, indicating a secure connection. Ensure your SSL certificate uses SHA-256 for robust security. Visit Protect Your Website in 2024 for steps to harden your website’s security.
Developing Firewall Protocols
A firewall acts as a security gatekeeper, controlling incoming and outgoing network traffic based on predetermined security rules. Develop robust firewall protocols to prevent unauthorized access to your website’s backend. This includes setting up rules that define which traffic is allowed and which is to be blocked. A well-configured firewall can protect against various attacks, including cross-site scripting and SQL injection. It’s a core component influencing your website’s trustworthiness.
Engagement and Conversion
Focusing on engagement and conversion is essential to enhancing your website’s effectiveness. This involves crafting compelling calls to action and leveraging your social media profiles to build a community around your brand.
Optimizing Calls to Action
Your calls to action (CTA) are the gateways to transforming visitors into leads and sales. Here are specific steps you should take:
- Use action-oriented verbs: Words like “Get,” “Start,” “Join,” or “Discover” can make your CTA more appealing.
- Be concise: Keep your CTA short and concise to maintain clarity and encourage action.
Each CTA should be strategically placed where it naturally fits within the content, considering that its purpose is to guide users toward the next step in their journey, be it signing up, purchasing, or another desired action.
Integrating Social Media Profiles
A solid social media presence can bolster your website’s engagement and conversion goals by offering:
- Social proof: Integrating social media profiles provides social proof, increasing trust and encouraging conversions.
- Direct communication channels: Your social profiles are platforms for direct engagement, allowing you to connect personally and foster community.
Make it easy for visitors to find your social profiles with clear, visible icons or links, and ensure your content is shareable to increase reach and engagement.
Website Management and Analytics
Effective website management and analytics ensure your site meets its objectives and serves your audience well. By understanding and leveraging data, you can make informed decisions that enhance user experience and website performance.
Leveraging Data with Google Analytics
Google Analytics is a powerful tool that provides insights into your website’s traffic patterns and user behavior. Analyzing this data lets you identify the most visited pages, track conversion rates, and understand your traffic sources. Here are some key metrics you should monitor:
- User Acquisition: Understand where your visitors come from—organic search, direct visits, referrals, or social media.
- Behavior Flow: Track the paths users take through your site, which can help you pinpoint areas for improvement.
- Conversions: Track user actions that contribute to your site’s success, like form submissions or product purchases.
To get the most out of Google Analytics, it’s crucial to set goals and regularly review reports to monitor your site’s health and progress.
Establishing a Maintenance Routine
A well-maintained website is a reliable website. Create a maintenance routine to ensure your site runs smoothly and securely. Your routine should include:
- Regular backups: Schedule regular backups to keep your data safe. This is critical if you need to restore your site after an unexpected issue.
- Update Management: Consistently update your website’s software, themes, and plugins to patch security vulnerabilities and improve functionality.
- Performance Checks: Monitor your site’s loading speed and optimize as necessary. Performance impacts user experience and search engine rankings.
By incorporating these practices into your website management strategy, you can maintain high performance and provide a secure environment for your users.
