Last Updated on February 13, 2024
Website accessibility is an essential feature of any modern and successful website that respects the needs of a wide range of online users. Quite simply, an accessible website does not pose any obstacles to users’ use and is, on the contrary, fully optimized for their benefit. Among other things, it ensures equality in access to functions and information. People with various handicaps can, therefore, use it without fear. By adhering to web accessibility guidelines, you can create an inclusive online space that accommodates your audience’s diverse needs. Implementing accessibility is not just a considerate approach to design—it’s often a legal requirement that can help protect your website from potential lawsuits.
Including people with disabilities in your audience ensures that your site is navigable and understandable to a broader user base, enhancing the user experience for everyone. It is necessary to realize that an accessible website brings benefits not only to your website visitors but also to you. Meanwhile, with a website that does not meet accessibility rules, you may lose some of your visitors or customers; with an accessible website, the opposite is true. Accessible design factors in color contrast, logical structure, and straightforward navigation make your website compliant with regulations and more user-friendly for all visitors. Rest assured that using your website is much more enjoyable for everyone involved.
Website accessibility is one of the frequent topics we discuss with our customers, especially those who want to redesign their old website, which no longer meets the modern web design rules. Such sites lose the attention of visitors and, above all, the attention of web search engines (mainly Google). After their optimization, they often get a “second wind.”

Why Make Website Accessible:
Key Takeaways
- Ensuring your website is accessible broadens your audience and is often legally required.
- Accessibility improves the overall user experience by making sites more usable and understandable.
- Web designers are responsible for implementing inclusive design practices that benefit all users.
- Why Make Website Accessible:Key Takeaways
- Understanding Web Accessibility
- Implementing Accessibility in Web Design
- Simplified rules for all website owners
- Frequently Asked Questions
- How can website accessibility benefit individuals with disabilities?
- What are the legal requirements for website accessibility?
- In what ways does website accessibility impact business success?
- What advantages do accessible websites have over non-accessible sites?
- How do accessibility features enhance user experience for all visitors?
- Why is it essential to adhere to website accessibility standards?
Understanding Web Accessibility
In an increasingly digital world, ensuring access to web content for people of all abilities is beneficial and necessary. That’s why we’re providing a detailed explanation of web accessibility and how to support your website’s accessibility further.
Fundamentals of Accessibility
Accessibility is the bridge that connects users with different disabilities to the web. The Web Accessibility Initiative (WAI) guidelines by the World Wide Web Consortium outline the core principles of accessible design: perceivable, operable, understandable, and robust. These principles ensure that web content is accessible via keyboard only, with screen readers, and to those who cannot use a mouse and that it provides text alternatives for non-text content.
Accessibility for Different Disabilities
Considering the different needs of Internet users, websites must consider a range of disabilities:
- Visual: Provide alt text for images, color contrast for vision impairments, and ensure compatibility with screen readers.
- Auditory: Supply captions for audio content.
- Motor: Facilitate navigation via keyboard for users who struggle with fine motor skills.
- Cognitive: Create content that is clear and predictable to aid understanding.
In other words, always remember that many users visit your website. Some may have significantly more difficulty accessing the website’s functions and information due to their handicap. Therefore, it is always necessary to do everything possible to make the website’s content accessible to everyone.
Legal and Ethical Considerations
When considering the legal and ethical aspects, it is appropriate to mention that the Americans with Disabilities Act (ADA) and Section 508 of the Rehabilitation Act mandate accessible web design as a legal requirement for public entities. Not adhering to Web Content Accessibility Guidelines (WCAG) can lead to litigation and signal a disregard for inclusive practice. Ethically, web accessibility embodies the principle that the internet is a space for all, echoing the social model of disability, which focuses on designing accessible environments. As we have already indicated above.
Implementing Accessibility in Web Design
Making your website accessible is not just a nice-to-have; it is a necessity that ensures inclusivity for all users, including those with disabilities. Let’s explore actionable steps within the design and development process.
Accessibility Guidelines and Best Practices
The Web Accessibility Initiative (WAI) provides comprehensive guidelines known as the Web Content Accessibility Guidelines (WCAG). Following these guidelines ensures that your websites are accessible to all users. Start by becoming familiar with the WCAG principles: Perceivable, Operable, Understandable, and Robust. It is also vital to integrate accessibility best practices from the beginning of your development process.
Designing for Keyboard and Screen Reader Use
Keyboard navigation and screen reader compatibility are core elements of web accessibility. Ensure that all interactive elements on your site are accessible via keyboard—this can be tested by attempting to navigate your site using only the Tab and Enter keys. For screen reader users, employ ARIA (Accessible Rich Internet Applications) roles and properties in your HTML to describe elements and states. Proper use of semantic HTML and ensuring visual cues are conveyed through text are essential for assisting assistive technologies.
Creating Accessible Content and Multimedia
When adding content such as images, videos, and audio files, alt-text descriptions are necessary to convey the purpose or content of an image to those using screen readers. With videos, provide captioning and transcripts to assist users who are deaf or hard of hearing. For all multimedia content, ensure that there are textual alternatives that make the same information accessible. Remember to label inputs clearly in forms, and when using CSS for layout, ensure that it does not interfere with the functionality or readability of your content on assistive technologies.
Simplified rules for all website owners
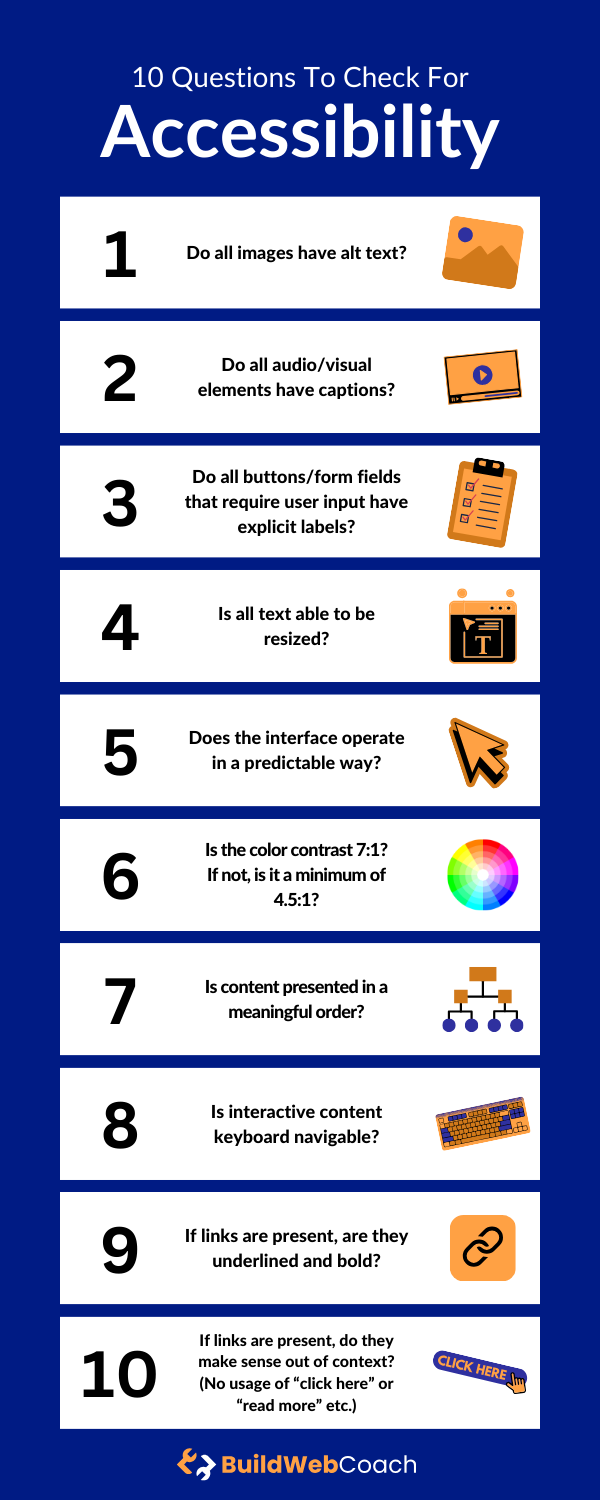
Suppose you find compliance with the various website accessibility rules too complicated. In that case, we have prepared a simplified summary of the basic rules. It is an overview of crucial accessibility considerations that ensure everyone can use your website, regardless of their abilities or disabilities. We will explore foundational questions addressing various aspects of a website’s design and functionality, from visual elements to interactive content.
- Do all images have alt text? This question concerns whether the pictures on the website have alternative text labels. These labels are essential for conveying the content and explaining the purpose of the image to visually impaired people.
- Do all audio/visual elements have captions? – The question detects whether the website has subtitles or transcriptions for audio or video content. Its function is essential for deaf or hard-of-hearing people but also for people who prefer to read or are in a noisy environment where the sound or image cannot be fully perceived.
- Do all buttons/form fields that require user input have explicit labels? The question checks whether interactive elements on the web, such as buttons, have proper descriptive labels that screen readers can read. This helps users with disabilities quickly understand what input or action is required from them.
- Is all text able to be resized? – The question focuses on the ability to enlarge text on the web without limiting functionality or display quality. This is a significant help for visually impaired users who can enlarge texts sufficiently without affecting the functionality and quality of the page in any way.
- Does the interface operate predictably? – This question concerns the consistency and predictability of the user interface, which helps users with cognitive disabilities better understand and navigate content.
- Is the color contrast 7:1? If not, is it a minimum of 4.5:1? – The question is about the topic of contrast ratio, precisely, between the text (or images) and the background. The contrast ratio should be high enough so that the text, in combination with the background, is sufficiently readable and there is no distortion.
- Is the content presented in a meaningful order? – The question examines whether the content on the website is logically structured and can be correctly presented through assistive technologies in an order that makes sense to the user. This is especially important for users who use screen readers.
- Is the interactive content keyboard navigable? – This question evaluates if users can navigate through interactive content using a keyboard alone. This is especially important for individuals who cannot use a computer mouse due to a disability.
- If links are present, are they underlined and bold? – This question is about the visual indication of links, which should stand out from regular text to be easily distinguishable by users, including those with visual impairments.
- If links are present, do they make sense out of context? – This question examines whether the link text is descriptive enough to convey the purpose of the link without surrounding content, which is essential for users who navigate by jumping from link to link with a screen reader.