Last Updated on February 20, 2024
Creating an accessible web experience is critical in modern website design and development. It’s not just a matter of ticking compliance boxes; it’s about ensuring that your website is usable and enjoyable for all users, regardless of their abilities or the assistive technologies they may use. The Web Content Accessibility Guidelines (WCAG) are the primary reference for building accessible websites. They provide a framework that helps address the various needs of users with disabilities, from visual and auditory to cognitive and motor impairments.
To comply with WCAG and the Americans with Disabilities Act (ADA), web developers and designers must consider various factors, including content readability, keyboard-friendly navigation, and appropriate colors and animations. It’s not only about adhering to legal requirements; it’s also about embracing the principle of inclusive design. Ignoring web accessibility can inadvertently exclude a population from engaging with your content, products, or services. Consequently, creating a website that’s both accessible and functional enhances the user experience for everyone.

Web Accessibility Checklist:
Key Takeaways
- Ensuring website accessibility expands user engagement and meets legal standards.
- Adherence to WCAG principles supports diverse user needs and assistive technologies.
- Thoughtful design and development practices foster inclusivity and a broader reach.
- Web Accessibility Checklist: Key Takeaways
- User Experience Design
- Use Descriptive Section Headings
- Content Scales Properly When Zoomed/Enlarged
- Use A Descriptive Title Tag
- Content That Automatically Changes Has The Ability To Be Paused
- Limit Or Remove Any Flashing Elements
- Offer Multiple Ways To Find Pages On Your Website
- Pages Are Understandable With No Styles Enabled
- Web Page Size Should Not Exceed 500k
- Content Structure
- Visual Design
- Navigation
- Simplified general rules of website accessibility (Checklist)
- Frequently Asked Questions
- What are the primary principles to follow when ensuring web accessibility?
- Which tools are recommended for testing the accessibility of a website?
- How can I use the WCAG guidelines to create an accessibility checklist for my website?
- What essentials should a web accessibility checklist include for designers?
- How do I manually test a website for accessibility compliance?
- What criteria must a website meet to be considered WCAG compliant?
User Experience Design
User experience design ensures that content is accessible and consumable for all users, including those with disabilities. By adhering to fundamental web accessibility principles, you can create a user-friendly environment that caters to everyone’s needs.
Use Descriptive Section Headings
Descriptive headings clarify the structure and content of your site, making it easier for search engines and assistive technologies to comprehend. Your headings should create a precise info and relationships hierarchy that assists in navigation.
Content Scales Properly When Zoomed/Enlarged
Ensure that when users zoom or resize text, your content reflows appropriately without losing information or functionality. This is critical for users who need larger text to read comfortably.
Use A Descriptive Title Tag
Craft a page title using the title attribute that concisely describes the page’s content. A descriptive title tag helps users and search engines quickly understand what your page is about.
Content That Automatically Changes Has The Ability To Be Paused
Any animation should have controls for users to pause or stop it, especially for those with difficulty moving or auto-updating content due to seizure risks or concentration issues.
Limit Or Remove Any Flashing Elements
Flashing or blinking content can lead to seizures. To protect users with photosensitive conditions, adhere to the guidelines that require web content to limit flashing to fewer than three flashes per second.
Offer Multiple Ways To Find Pages On Your Website
Improve your site’s navigability by offering different methods such as search functions, sitemaps, or navigational lists so that users can easily locate information without frustration.
Pages Are Understandable With No Styles Enabled
Your content should still be understandable when CSS styles are disabled. This ensures that users who rely on text-only browsers or prefer to disable styles for easier reading can still access your content.
Web Page Size Should Not Exceed 500k
Aim for efficient performance with fast loading times by keeping the size of your pages under 500k. This minimizes wait times and benefits users with slower internet connections.
Content Structure
An essential practice in ensuring web accessibility is structuring your content correctly. This helps screen readers and assistive technologies interpret your content and strengthens the overall robustness of your documents and applications.
Use Correct Semantic HTML Element Structure For Your Content
As you build web content, using semantic HTML to convey meaning and structure is critical. Semantic elements such as <header>, <footer>, and <article> define the content organization on the page, clarifying headers and divisions to the user and assistive technologies. Each piece of your content should be marked up with appropriate HTML tags that reflect its purpose. The element <blockquote> is recommended for complex quotes, as it indicates a section that is a quote from another source.
Information Should Not Depend On Color, Sound, Shape, Size, Or Visual Location
Ensure crucial information isn’t conveyed solely through color, sound, shape, size, or visual location. Users with visual or auditory impairments might miss these sensory characteristics. For example, don’t use color to indicate errors; add text explanations. When orientation is used, like a chart, ensure alternative explanations are provided for users who can’t perceive the original format.
Use The HTML Lang Attribute
Specify the language of your document’s content using the lang attribute in your HTML. This allows screen readers to use the correct language settings, ensuring that pronunciations are as accurate as possible. It’s particularly crucial in multilingual documents where language changes can occur.
HTML Should Be Valid And Error-Free
To maintain a robust web presence, your HTML code must be valid and error-free. Use a validator to check your code for mistakes that could impact accessibility. Properly structured and valid HTML is foundational for web applications and documents across different browsers and assistive technologies. Additionally, updating your HTML with the latest standards ensures compatibility and accessibility.
Remember, well-structured content enhances accessibility and the overall user experience, making your websites and applications more inclusive.
Visual Design
Visual design elements are crucial for web accessibility when crafting your website. Pay specific attention to color contrast, image handling, multimedia management, focus control, and timed interactions to ensure a seamless user experience.
Text And Background Color Should Have Sufficient Contrast
Your website’s text and background colors need a contrast ratio of at least 4.5:1 for standard text and 3:1 for large text. Tools like the WebAIM Contrast Checker can assist you in measuring this. Ensure that non-text contrast for graphical objects and user interface components meets these standards.
Decorative Images Should Not Be Visible To Screen Readers
Include the alt attribute for images, but when an image is purely decorative and adds no informational content, use an alt text of "" (empty string). This way, screen readers will bypass the image, keeping the navigation uncluttered for users who rely on assistive technology.
Ensure Audio And Video Is Not Played Automatically Unless That Is The Expected Behavior
Provide audio control options for any multimedia content. Automatic playback can be disorienting or distracting; hence, users should have the choice to play audio or video content. If automatic playback is necessary, for instance, in a video background, ensure there is no audio or that the audio can be paused or muted by the user.
Set Focus On Modals, Popovers, Alerts Etc.
Focus states must be visible, and the focus order should be logical and intuitive. When modals or popovers appear, move the focus to them immediately and ensure the focus returns to the correct place when they close. This will aid users in navigating with keyboards or assistive devices.
Site Should Not Time Out Unexpectedly
Avoid setting timeouts that could log users out without warning. If a timeout is required, allow users to extend their session. This is particularly important for users needing more time to read or interact with your website content.
Navigation
In creating an accessible website, the navigation must be intuitive and operable with a keyboard. This aspect is critical for users with motor disabilities or anyone who does not use a mouse.
Support Keyboard Navigation
Your website should be fully navigable using a keyboard. Users must be able to move through all interactive elements in a logical sequence using the Tab key. This includes links, buttons, and form fields. The tab order should match the visual order, enabling users to anticipate the next focusable element, thus enhancing the operable nature of keyboard navigation.
Focus States Should Be Visible For Keyboard Users
As a user navigates your site using a keyboard, the focus state of each element must be visible. This means that when an element is selected or active, it should have a noticeable outline or change in style. A visible focus state ensures that keyboard users can keep track of their location on the page just as easily as someone using a mouse.
Allow Keyboard Users To Skip Navigation
Skip links are a vital feature for keyboard accessibility, allowing users to bypass repetitive navigation links and quickly access the main content. These links should be the first focusable element in the tab order on the page and must become visible when they receive focus. Implementing skip links provides a more efficient experience for keyboard users, making your site more operable and navigable without unnecessary keystrokes.
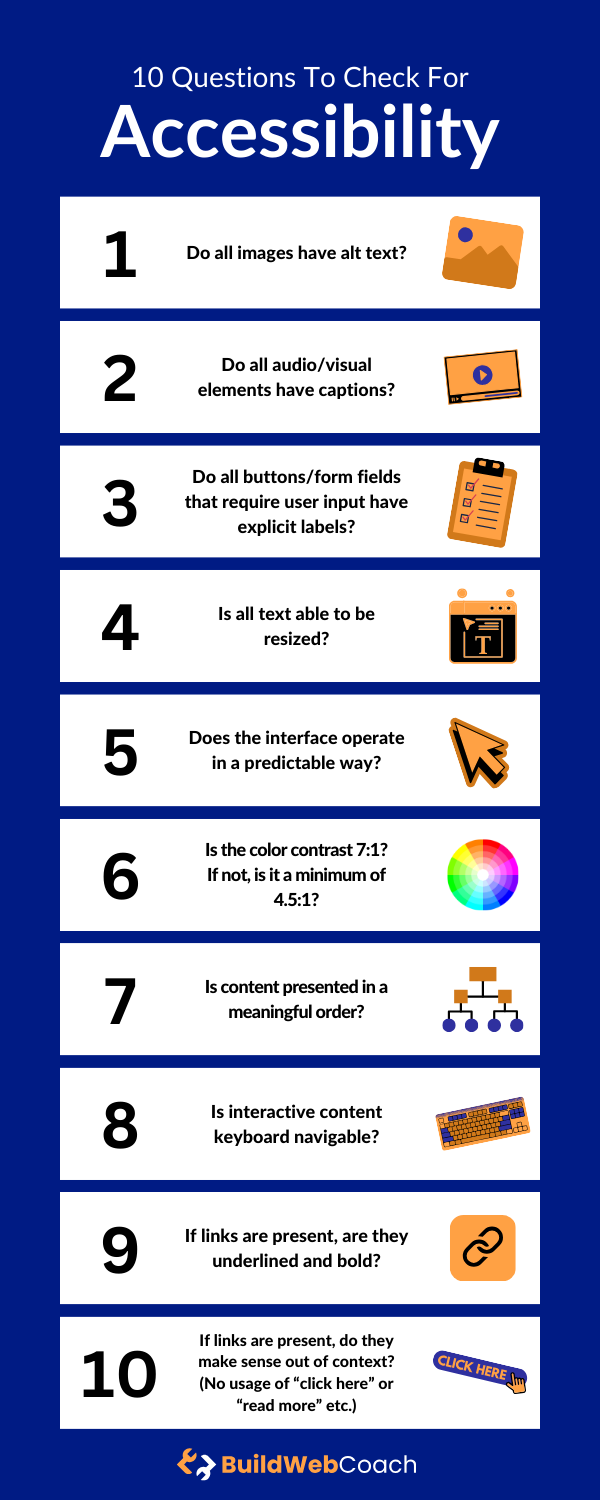
Simplified general rules of website accessibility (Checklist)
Above, we have mentioned some critical elements of web accessibility that no user should forget. For maximum simplification, we have created a Website Accessibility Checklist for you with all general accessibility elements whose presence on your website you can easily verify through guiding questions.
- Do all images have alt text? This question concerns whether the pictures on the website have alternative text labels. These labels are essential for conveying the content and explaining the purpose of the image to visually impaired people.
- Do all audio/visual elements have captions? – The question detects whether the website has subtitles or transcriptions for audio or video content. Its function is essential for deaf or hard-of-hearing people but also for people who prefer to read or are in a noisy environment where the sound or image cannot be fully perceived.
- Do all buttons/form fields that require user input have explicit labels? The question checks whether interactive elements on the web, such as buttons, have proper descriptive labels that screen readers can read. This helps users with disabilities quickly understand what input or action is required from them.
- Is all text able to be resized? – The question focuses on the ability to enlarge text on the web without limiting functionality or display quality. This is a significant help for visually impaired users who can enlarge texts sufficiently without affecting the functionality and quality of the page in any way.
- Does the interface operate predictably? – This question concerns the consistency and predictability of the user interface, which helps users with cognitive disabilities better understand and navigate content.
- Is the color contrast 7:1? If not, is it a minimum of 4.5:1? – The question is about the topic of contrast ratio, precisely, between the text (or images) and the background. The contrast ratio should be high enough so that the text, in combination with the background, is sufficiently readable and there is no distortion.
- Is the content presented in a meaningful order? – The question examines whether the content on the website is logically structured and can be correctly presented through assistive technologies in an order that makes sense to the user. This is especially important for users who use screen readers.
- Is the interactive content keyboard navigable? – This question evaluates if users can navigate through interactive content using a keyboard alone. This is especially important for individuals who cannot use a computer mouse due to a disability.
- If links are present, are they underlined and bold? – This question is about the visual indication of links, which should stand out from regular text to be easily distinguishable by users, including those with visual impairments.
- If links are present, do they make sense out of context? – This question examines whether the link text is descriptive enough to convey the purpose of the link without surrounding content, which is essential for users who navigate by jumping from link to link with a screen reader.