Last Updated on February 23, 2024
The time it takes to build a website varies based on your approach. If you need to create a simple website with simple features and you can do it yourself, the timeline can be significantly shorter than in the case of a large-scale project involving a team of specialists. It can be of the order of hours or units of working days. Anyone who has ever handled a more straightforward web project with basic information (typically using a website builder) knows this work does not take that much time. That is, assuming that one knows the procedures.
However, if you have a large and demanding project ahead of you, when you need to create such a project from scratch and use the help of a developer, the timeline for processing the project can be significantly extended. Here, we are talking more about the weeks or months of work of the development process until it fully satisfies your needs. In addition, factors such as the project’s complexity, the advancedness of the required functions, or the number of revisions of the project play a significant role here. In the article, we will therefore take a more detailed look at the estimate of how long the development of your project will take.

How Long Does It Take to Build a Website: Key Takeaways
- Building a website on your own with a website builder can be quick.
- A professional developer will craft a custom site over a longer period.
- The complexity of the design and needed features significantly affect the timeline.
- How Long Does It Take to Build a Website: Key Takeaways
- Understanding Website Development Timelines
- Steps to Build a Self-made Website
- Hiring a Developer for Your Website
- Additional Elements That Affect Timeline
- Maintaining Your Website Post-Launch
- Frequently Asked Questions
- What is the typical timeframe for a self-taught individual to create an essential website using a platform like Wix or Squarespace?
- How much time should one spend building a functional website using WordPress?
- What is the average duration required for a developer to develop a custom website from scratch?
- How many hours are generally involved in launching a website after its development?
- What considerations affect the time required to learn and build a website independently?
- Regarding efficiency and quality, should one opt for a professional web developer or a DIY website builder?
Understanding Website Development Timelines
In any case, if you have a website development project coming up, it is practical to have a clear idea of how long such a project will take. Whether it is a self-made or professionally organized project, it is advisable to have a practical timeline for the entire process. At the same time, this will help you to organize the whole project better while you are more sure that no major problem will arise during the process. Website creation: it’s crucial to clearly understand how long the process will take. Whether a self-made endeavor or a professionally orchestrated project, your path will dictate the timeline.
Factors Influencing Development Time
- Project Scope: The size and complexity of your website significantly dictate the development duration. Simple websites with a few pages can often be completed rapidly, while intricate sites with numerous features require more time.
- Experience Level: Your proficiency in website development can either speed up or slow down progress. Expect a steeper learning curve and longer timeline if you’re new to building websites.
- Resource Availability: Access to templates or website builders can accelerate the creation process. In contrast, custom development without such aids can extend the timeframe.
- Content Readiness: Having all your text, images, and other media prepared in advance can streamline the development process, as opposed to creating content concurrently.
Comparing Selfmade and Professional Timelines
Self-made Websites:
- Using a website builder can lead to having an essential website up in hours or days, depending on your agility with the tool.
- More custom, detailed DIY sites may take weeks to a few months, factoring in the learning and development time.
Professional Website Development:
- A custom-developed website by a professional can vary from a few weeks to several months. This time accounts for everything from initial consultations to final revisions.
- Depth of functionality and design complexity contribute significantly to the project duration, as detailed by Forbes Advisor.
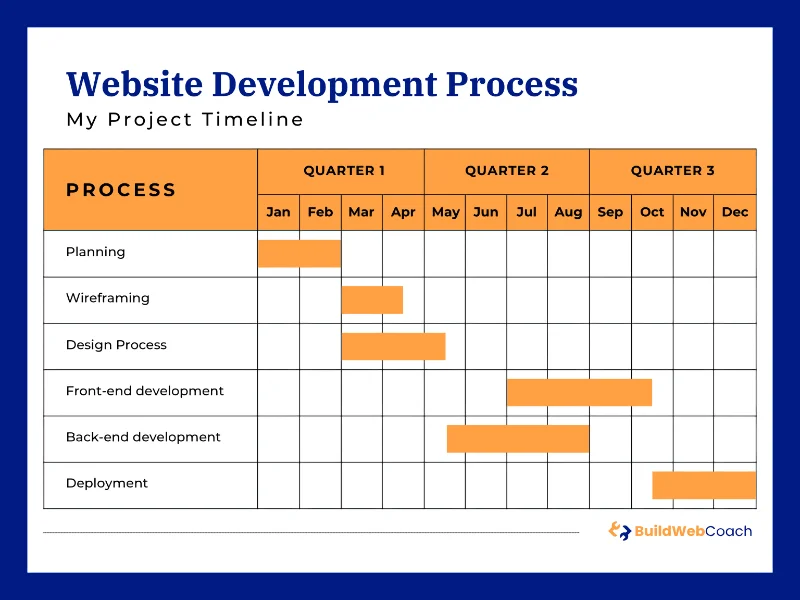
Here is an example of a website development plan to give you an idea of how you can easily visualize and follow your project timeline.

Steps to Build a Self-made Website
Building a self-made website involves a sequence of clear, structured steps, from choosing the right platform to launching your finalized site. This guide outlines the essentials of website creation, ensuring you can establish an online presence effectively.
Choosing a Website Builder
Select a website builder that aligns with your technical skills and website needs. Platforms like Wix or Squarespace offer user-friendly drag-and-drop interfaces, while WordPress provides extensive customization with a steeper learning curve. Consider critical factors such as cost, design options, and available features.
Designing the Layout
Focus on designing a layout that enhances user experience and aligns with your brand. Start with a template that suits your industry and customize it to match your vision. Ensure the design is responsive, meaning it’s compatible with both mobile and desktop devices.
Adding Content
Content is king. Populate your website with high-quality content that is relevant to your audience. This includes text, images, videos, and any other multimedia elements. Ensure your content is well-organized with a logical navigation structure so users can find information easily.
Testing and Launching
Before launching, thoroughly test your website for any bugs or issues. Check for broken links and loading issues, and ensure that it displays correctly across different browsers and devices. Once you’re satisfied, it’s time to launch your website to the public. Regular updates and maintenance are essential to keep your website running smoothly.
| Development Step | Estimated Time | Short Description |
|---|---|---|
| Choosing Website Builder | 1-3 days | Research and select a website builder that fits the needs and skill level of the individual. |
| Designing the Layout | 3-7 days | Use the website builder’s templates and tools to create the website’s structure and visual appearance. |
| Adding Content | 1-2 weeks | Write and upload text, images, videos, and other media to the website. |
| Testing and Launching | 2-4 days | Test the website on different devices and browsers, make adjustments, and publish the website. |
Hiring a Developer for Your Website
When you hire a developer, you’re investing in a professional who will bring technical expertise and tailor your site to your needs. This route can save you time and lead to a more polished product.
Finding the Right Developer
Begin by assessing developers based on their experience, portfolio, and client feedback. Look for expertise relevant to your project’s scope—whether e-commerce, informational, or more interactive. Platforms such as Upwork or LinkedIn can help you find skilled professionals. Create a shortlist and be clear about your goals and expectations.
- Experience: Check their past work for complexity and design quality.
- Portfolio: Look for a diverse set of successful projects.
- Testimonials: Read client feedback to gauge satisfaction and reliability.
Development Process Overview
Understand that the development process involves several stages: planning, design, coding, and testing. Communicate your needs and timeline upfront. A primary site may take a few weeks, while more complex sites could require months. Refer to guides like Forbes Advisor for in-depth insights on development timelines.
- Planning: Detail your site’s purpose and functionalities.
- Design: Decide on layout, color scheme, and user experience.
- Coding: The development phase is where the site is built.
- Testing: Ensure all features work correctly on various devices and browsers.
| Development Step | Estimated Time | Short Description |
|---|---|---|
| Planning | 1-2 weeks | Define website objectives, target audience, functionalities, and content structure. |
| Design | 2-4 weeks | Create visual concepts, choose color schemes, and plan the user interface and user experience (UI/UX). |
| Coding | 4-8 weeks | Write the code for the front-end and back-end, integrate databases, and implement functionalities. |
| Testing | 2-4 weeks | Conduct thorough testing for compatibility, usability, performance, and security issues. |
Communication and Revisions
Continuous communication is vital. Establish a schedule for updates and actively provide feedback. Expect to have a series of revisions; this is a normal part of the web development process. Platforms like HubSpot Blog emphasize the importance of allowing time for refinement. Clarifying the number of revisions in your agreement can help manage expectations on both sides.
- Regular updates: Schedule weekly or bi-weekly check-ins.
- Feedback loop: Constructive critiques help improve the website.
- Revision rounds: Define the scope and limits of revisions in the contract.
Additional Elements That Affect Timeline
When building a website, various factors outside the basic layout can significantly extend the time frame. Consider these additional elements, as they can dramatically impact your website project’s time.
Custom Features and Functionality
Your website’s uniqueness often depends on custom features and functionality. If you require tailored solutions such as a personalized user portal or intricate e-commerce capabilities, these specifications necessitate additional planning, coding, and testing. This precision work can extend the development timeline beyond the standard website scope.
Design Complexity
The visual impact of your website hinges on design complexity. More intricate designs with bespoke graphics, animations, and interactive elements take longer to conceptualize and execute. You should anticipate an extended timeline if your vision includes high aesthetic customization and attention to detail.
Integration with Third-Party Services
Lastly, the degree to which your site interacts with third-party services can influence the timeline. Integrating systems like CRM software, payment gateways, or social media platforms can vary in complexity. Ensuring compatibility and security during these integrations can also introduce additional time allowances in your project schedule.
Maintaining Your Website Post-Launch
After launching your website, it’s crucial to engage in regular maintenance to ensure its performance and relevance.
Regular Updates
You must consistently update your website’s content, security features, and software. This may include:
- Content Updates: Keeping the information on your website current is vital for user engagement and trust.
- Security Patches: Cyber threats evolve rapidly, so protecting user data requires applying security patches provided by your Content Management System (CMS) or hosting service.
- Software Updates: Whether it’s plugins or your website’s core software, staying up to date helps maintain functionality and compatibility.
Ongoing SEO and Marketing Efforts
To continually attract and engage visitors:
- SEO: Regularly optimize your content with targeted keywords meta descriptions and by staying abreast of the latest search engine algorithms. (Learn more about SEO efforts)
- Marketing: Deploy email campaigns, social media engagement, and pay-per-click (PPC) advertising to drive traffic and conversions. (Discover marketing strategies)
Remember, the success of your website hinges on persistent upkeep and strategic marketing.
