Last Updated on February 14, 2024
We all talk about websites regularly; many of us even have our own. But…have you ever considered how websites work technically and what all their operations provide? No?! That’s what we’re here for. Let’s look at this topic in more detail.
We can think of a website as a network of interconnected individual web pages, the purpose of which is usually to provide information, services, entertainment, etc. It all starts with a user (be it you or anyone else) entering the address of your website into a browser. This sends a request to the remote server where the website data are stored. The server processes this request and sends the relevant information about the web page back to the browser, where everything is rendered (displayed so the user can interact with the web).
At first glance, it seems very simple, but a whole range of technologies work in the background, ensuring the correct operation of this process, without which it would not even be possible. Technologies include HTML (ensures the structure of the website), CSS (ensures the styling of the website), or JavaScript (ensures the interactivity of the website). To make it as simple as possible, the basics of how a website works are similar to when you build a family house (materials, wall paintings, smart technologies, etc.)

How Does a Website Work Technically: Key Takeaways
- A website consists of various web pages stored on a server and delivered to your browser.
- Domain names and web hosting are crucial elements that make a website accessible online.
- Internet protocols and technologies such as HTML, CSS, and JavaScript are crucial for a website’s function and display.
- How Does a Website Work Technically: Key Takeaways
- Understanding Domains and Hosting
- Web Servers and Server-Side Technologies
- The Journey of a Web Request
- HTML, CSS, and JavaScript
- Web Page Delivery and Display
- The Importance of Internet Protocols
- Content Management
- Optimizing User Experience
- Frequently Asked Questions
- What are the key components that allow a website to function?
- What is the process of website creation from a technical perspective?
- What role do servers play in the accessibility of a website?
- Can you outline the primary stages of a web request and response cycle?
- How does a domain name system (DNS) work when accessing websites?
- What are the primary differences between static and dynamic websites?
Understanding Domains and Hosting
To successfully understand how websites work technically and what’s behind them, you first need to understand the subject of domain and hosting. That’s why we’ll dive into this topic right away.
The Role of Domain Names

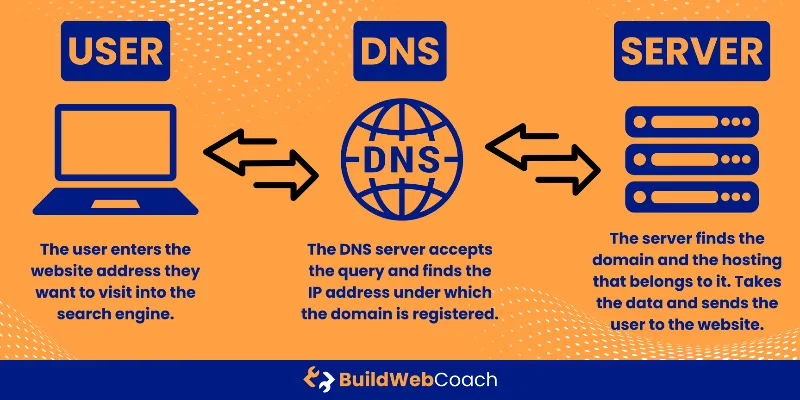
Each web presentation is associated with a domain that serves as the web address under which it can be found at any time. It’s the same with your home address – if you want someone to find you, you give them an address. We discussed the detailed functioning of this process in the article on understanding domains and hosting. The process usually involves the user entering a web address into the browser – for example, buildwebcoach.com. The DNS server accepts the query and finds the IP address under which the domain is registered – for example, buildwebcoach.com = 154.41.250.150. If there is any hosting under the specified domain, the server will take data from it and send it to you, and at that moment, you will be on the desired website.

The web hosting services provide the necessary infrastructure to store and keep the site’s content accessible online. Furthermore, Internet protocols, which are sets of rules for data transmission, such as TCP/IP, ensure that this data travels securely and efficiently from the server to your device.
To summarize the most important facts: A domain name is your website’s online identity, much like your home’s street address. It’s a human-readable form of an IP address, which computers use to communicate. Domain Name System (DNS) acts as the Internet’s phonebook, converting domain names into IP addresses. This translation allows browsers to load the website associated with the domain name.
How Web Hosting Works

On the other hand, web hosting is an indispensable service for you as a website owner. It is unsurprising because it is a repository of all data related to your online project, i.e., the website. So, when you purchase hosting services from a web hosting provider, you rent space on their servers where your website’s content, such as images and videos, is stored. Whenever someone types your domain name into their browser, the DNS points to the server hosting your website’s files, and the hosting server delivers the requested web pages to the user’s device, allowing them to interact with your website.
Web Servers and Server-Side Technologies
When you interact with a website, your requests are handled by web servers using server-side technologies. Together, these systems are essential for delivering the content and services you experience in your web browser.
Exploring Web Servers
A web server is both a hardware device and the software running on it that are critical to the functioning of the web. The server’s primary responsibility is storing, processing, and delivering web pages to users. When you request a webpage using a browser, the request goes over the Internet via HTTP (Hypertext Transfer Protocol) or its secure version, HTTPS, and the server responds with the requested page, often in HTML format. It must be added that the HTTPS protocol is now necessary to ensure the website’s trustworthiness.
Types of Web Servers:
- Static Web Servers: Serve static content without the need for server-side processing. It’s like delivering a fixed document directly to your browser.
- Dynamic Web Servers: Include server-side processing, often using server-side scripting languages like PHP to create customized pages responding to user actions or data.
Server-side scripting and Databases
Web servers use server-side scripting to produce a unique page for each user’s request instead of static pages, which work oppositely. This scripting can be done in various languages, with PHP being a widely used example. The scripts run on the server; the output is then sent to the user’s web browser.
Interaction with Databases:
- Databases store the data needed by dynamic websites (such as user profiles, content, etc.).
- Server-side scripts often pull data from databases to dynamically generate HTML content sent back to the client.
The combination of server-side scripting and databases allows for creating interactive and tailored web experiences. Your input and interactions can be taken into account to serve real-time content. With these technologies, servers can provide dynamic, database-driven content, enabling features like e-commerce, social networking, and much more. In other words, it is already an utterly ordinary matter on most websites you come across online. However, most ordinary users have no idea that such complicated processes are taking place in the background when they visit a website.
The Journey of a Web Request
When you enter a website’s address in your browser, a complex process is triggered, allowing data to travel between your device and the server hosting the website. This journey involves multiple steps and protocols to retrieve and display web content.
From Browser to Server
As you type a web address into the address bar of a browser like Chrome, Firefox, Edge, or Safari, your web browser acts as the client in this digital interaction. It begins by sending an HTTP request, initiating a series of network-level events to reach the intended server.
- DNS Lookup: Your browser first checks if the domain’s IP address is in its cache. If not, it performs a DNS query to translate the domain name into an IP address.
- TCP/IP Connection: Next, your browser establishes a connection using the TCP/IP protocol. Packets of information are prepared, each containing part of the HTTP request destined for the server.
- HTTPS Handshake: An encryption handshake occurs for secure connections (using HTTPS protocol), ensuring secure data transfer.
Completing these steps successfully sent the web request from your local browser to the remote server. To remind yourself of the issue, look at the schema above.
Handling HTTP Requests
Once the server receives the HTTP requests, it must process them and generate the appropriate response.
- Request Parsing: Servers parse the incoming requests, identifying the protocol used, the requested path, and any additional parameters or headers.
- Content Retrieval: The server then retrieves or generates the requested content, which could involve database queries or computation.
- Response Packaging: The content is then packaged into an HTTP response, which includes status codes, headers, and the body (actual content). This data is also split into packets.
- Transmission: Finally, the response packets are sent back across the Internet to your browser using TCP/IP protocols.
Your browser receives the response, reassembles the packets, and renders the content on your screen, completing the journey of a web request.
HTML, CSS, and JavaScript
To understand how websites work technically, you need to grasp the roles of HTML, CSS, and JavaScript. They are the foundational languages for building web pages, each handling a distinct aspect of the page.
HTML: The Backbone of Web Pages
HTML (HyperText Markup Language) is the core structure of a web page. Think of it as the skeleton that holds the content. This is similar to when you build a family house, which must have a solid foundation to prevent it from collapsing. When you construct a webpage, your HTML code creates a DOM (Document Object Model) tree, where each tag is a node, akin to branches of a tree. This structure includes headings, paragraphs, images, and other elements that define the content and organization of the page.
CSS: Styling the Web
CSS (Cascading Style Sheets) is what you use to style the webpage. It applies color, fonts, and layout, transforming the basic HTML structure into an aesthetically pleasing design. CSS rules target HTML elements and classes, specifying how they should appear on the screen. With CSS, you can control various visual elements, from the text size to the sections’ background images. That is similar to when you deal with a newly built house’s facade, floor, roof, etc.
JavaScript: Bringing Pages to Life
JavaScript is the scripting language that makes web pages interactive and dynamic. A JavaScript file can manipulate the page in real time by referencing the DOM tree. This could be anything from responding to user inputs (like button clicks) to fetching new data without reloading the entire page. JavaScript brings the static HTML elements to life, allowing for complex features like animations, form validations, and interactive games.
Web Page Delivery and Display
When you enter a web address into your browser, a complex process is initiated to load and render the requested information, transforming it from code and resources into the web pages you see.
Loading and Rendering
Loading a web page begins when you type a URL, or Uniform Resource Locator, into your browser. The browser sends an HTTP request to a web server, which then responds with the requested resources, such as HTML documents, CSS stylesheets, and JavaScript files.
- DNS Lookup: Your browser first looks up the domain’s IP address using DNS (Domain Name System).
- HTTP Request: Your browser sends an HTTP request to the server at the obtained IP address.
- Server Response: The server sends back the requested page as an HTTP response.
- Load Resources: Your browser reads the HTML document and identifies additional resources to load (images, scripts, stylesheets).
Rendering refers to how the browser displays the web page:
- Parse HTML: The document is parsed into a structure the browser can understand.
- Build DOM: The parsed HTML becomes the Document Object Model (DOM)—a tree-like structure.
- Apply CSS: The browser then applies styles from CSS.
- JavaScript Interaction: JavaScript may dynamically alter the appearance or content.
- Paint: Lastly, your browser displays the web page on your screen.
Client-Side Processing
Client-side processing occurs after the initial load, enabling interactive and dynamic experiences within your browser:
- JavaScript Execution: Scripts are executed that can modify the DOM, changing content without reloading the page.
- Browsers employ rendering engines (like WebKit or Blink) to interpret the code and display the web page accordingly.
- Asynchronous Requests: Modern web development often uses AJAX or Fetch API for loading new data in the background.
- Responsive Design: Client-side processing also ensures the webpage adjusts to various devices and screen sizes for a seamless viewing experience.
Remember, this entire process is initiated by simply entering a web address, which acts as a gateway to the vast resources available on the web.
The Importance of Internet Protocols
When you browse the web, your seamless access to various websites is governed by a set of rules and standards known as Internet protocols. These protocols ensure secure, reliable, and efficient data transfer between your device and your favorite sites’ servers.
The Significance of HTTP/S
HyperText Transfer Protocol (HTTP) is the foundation of any data exchange on the web. It transmits web pages from a server to your browser, allowing you to read and interact with content. When this protocol is secured with Transport Layer Security (TLS), it becomes HTTPS, adding a layer of encryption that protects your data from eavesdroppers. This ensures that sensitive information, such as credit card numbers or login credentials, is securely transmitted.
- HTTP: Essential for web content accessibility.
- HTTPS: Critical for secure communication.
The DNS System and URL Resolution
When you type a URL (Uniform Resource Locator) or domain name into your browser, the Domain Name System (DNS) translates that into an IP address, the numerical address that computers use to identify each other on the network. This process is akin to looking up a phone number in a contact list; instead of remembering complex IP addresses, you use familiar domain names.
- DNS: Converts domain names into IP addresses.
- URLs: Simplify the process of locating web resources.
The Internet maintains its effectiveness and user-friendliness by utilizing protocols such as TCP/IP for network communication and DNS for resolving human-friendly domain names into machine-readable IP addresses. These systems and protocols are vital for connecting, exploring, and interacting with the vast digital landscape.
Content Management
In building a successful online platform, you need to understand the role of a Content Management System (CMS) and grasp the typical Website Making Process. Each plays a pivotal part in creating, managing, and deploying content to engage with your audience.
Content Management Systems
A Content Management System (CMS) is an indispensable tool for managing your digital content without needing in-depth technical knowledge. WordPress is one of the most popular CMS platforms, which is why many people have websites created on the WordPress editorial system. With WordPress, you can conveniently organize and publish your content. An indisputable advantage is the possibility of using templates and plugins available for WordPress.
WordPress operates on various technologies, including PHP, JavaScript, and MySQL. It allows you to craft both interactive websites, which can display different content from user to user, and static websites, which are straightforward and have fixed content.
WordPress provides a flexible and robust environment for website makers to build a website tailored to their specific needs (or clients’ needs), whether they involve blogging, e-commerce, or a professional portfolio. Incorporating a CMS like WordPress into this process helps you manage your content effectively, making it easier to update and scale your site over time.
Optimizing User Experience
As you know, your website’s success hinges on an optimal user experience (UX), which is deeply influenced by design decisions and technical performance. Striking a balance between aesthetic appeal and functionality ensures that your website resonates with users and meets their needs efficiently. The user needs to navigate and understand the website easily. If your website does not fulfill this purpose, there is a risk that the user will leave it.
Responsiveness and Mobile Design
Responsive Design: It is paramount to tailor a website to function effectively across various devices. This means ensuring your layout adapts to screens of all sizes, from a large monitor to the smallest smartphone. Responsive design is a non-negotiable aspect of modern web development. It allows for a seamless transition in the user experience across different devices, such as mobile phones, tablets, and desktop computers.
Mobile-First Approach: With mobile devices accounting for over half of web traffic, adopting a mobile-first mindset is crucial. The design and development should prioritize mobile platforms during this process, ensuring fast loading times, easy navigation, and thumb-friendly button sizes.
Improving Website Performance
Optimize Load Times: A website’s load time is critical to UX and performance. Compress images, leverage browser caching, and minify CSS and JavaScript files to enhance this. Frequent performance tests are essential to identify and rectify bottlenecks.
Efficient Coding: Efficient and clean coding can significantly improve a site’s responsiveness and speed. By reducing unnecessary code and optimizing the existing structure, you minimize the site’s demand on the user’s device and computer, leading to quicker interaction times and a smoother user experience.
Incorporate these targeted strategies in designing and optimizing your website to guarantee a superior user experience that encourages engagement and retention.
